WordPress är definitivt det mest anpassningsbara dynamiska systemet vi kan skapa en presentation webbplatsen blogg eller till och med en butik. Det erbjuder tusentals teman (även kallade mallar eller WordPress teman) och moduler (WordPress Insticksprogram) genom vilken vi kan skapa en webbplats som vi önskar utan att veta PHP, HTML eller grafisk redigeringskod.
Men det finns också vissa situationer när vi behöver komma ur inställningarna default" erbjuds av WordPress och göra ändringar. Dessa innebär ofta förändringar i funktioner WordPress.
I handledningen idag kommer vi att se hur kan vi skapa en anpassad rubrik för 404 (inte hittad).
Som struktur, de flesta teman WordPress består av: index.php (första filen, footer.php (botten), sidebar.php (sidokanter), single.php (artikel sida), header.php (Övre). De övre och nedre, respektive header.php si footer.php är vanliga för alla andra innehållsfiler. Mer exakt om vi ändrar koden i header.phpkommer det att finnas på absolut alla sidor på bloggen / webbplatsen. Även i 404-felet, avsedd för obefintligt innehåll / obefintliga sidor.
De flesta spårningskoden trafik, reklam, hemsida status placeras vanligen i header.php, men inte vi alltid vill koderna att vara aktiva i 404 sidor. För att undvika detta är den enklaste lösningen för att definiera en separat header 404-felsidor.
Hur man skapar en anpassad rubrik för 404 sidor från WordPress
Först och främst måste vi ha FTP-åtkomst till webbplatsfilerna och se till att vårt tema WordPress är förklarade en dedikerad fil för 404-sidor. Detta finns i temapappen (wp-innehåll / teman / namn) 404.php. Om du inte har den här filen i den aktuella temamappen kan du kopiera den från temat tjugo tretton.
När vi hade filen 404.php i den aktuella temapappen, gör vi en duplicera till header.php-filen som vi kommer att kalla "header_404.php".
Nästa steg är att ställa in den här filen som rubrik för filen 404.php. Vi gör det genom att ersätta raden:
<?php get_header(); ?>cu
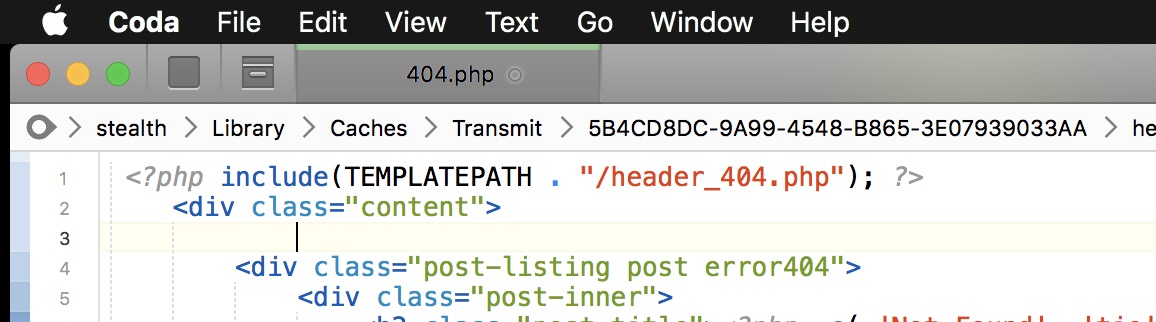
<?php include(TEMPLATEPATH . "/header_404.php");>Spara filen när du har gjort ändringarna.
Nu har du två rubriker på temat WordPress. En gemensam för alla bloggsidor och en tillägnad 404 Not Found-sidor.