Om du är beroende av e-postmeddelanden, särskilt för företag, från denna handledning kommer du att lära dig steg för steg hur du skapar en HTML-e-postsignatur för iPhone eller iPad.
En HTML-företags e-postsignatur bör innehålla: ditt namn, position inom organisationen, företagsnamn, företagslogotyp, din och företagets kontaktuppgifter (telefon, e-post, webbadress).
I de flesta e-postprogram som Outlook, HTML-signaturer läggs till genom att infoga koden HTML i signaturfältet. För iPhone eller iPad är lite annorlunda, men i båda fallen behöver du HTML-signaturen.
Koppprins
Hur man skapar HTML-e-postsignatur för iPhone eller iPad
Som jag sa ovan måste du först göra HTML-signaturen (om du redan har den kan du hoppa över den här delen av handledningen).
Skapa HTML-signaturen
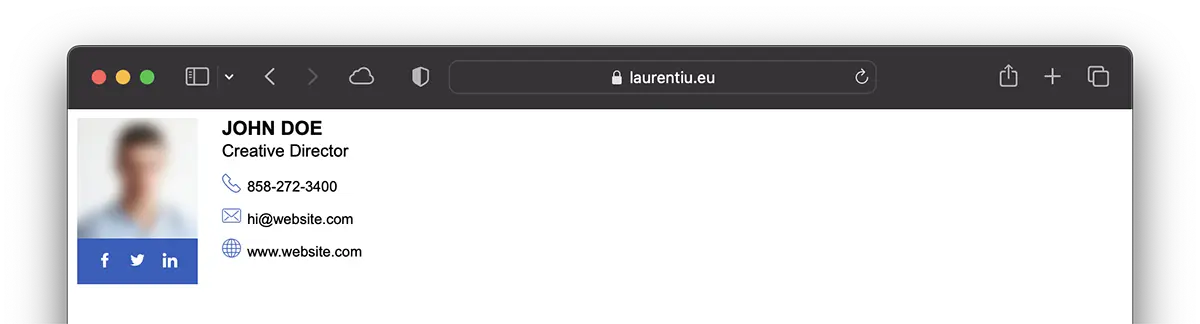
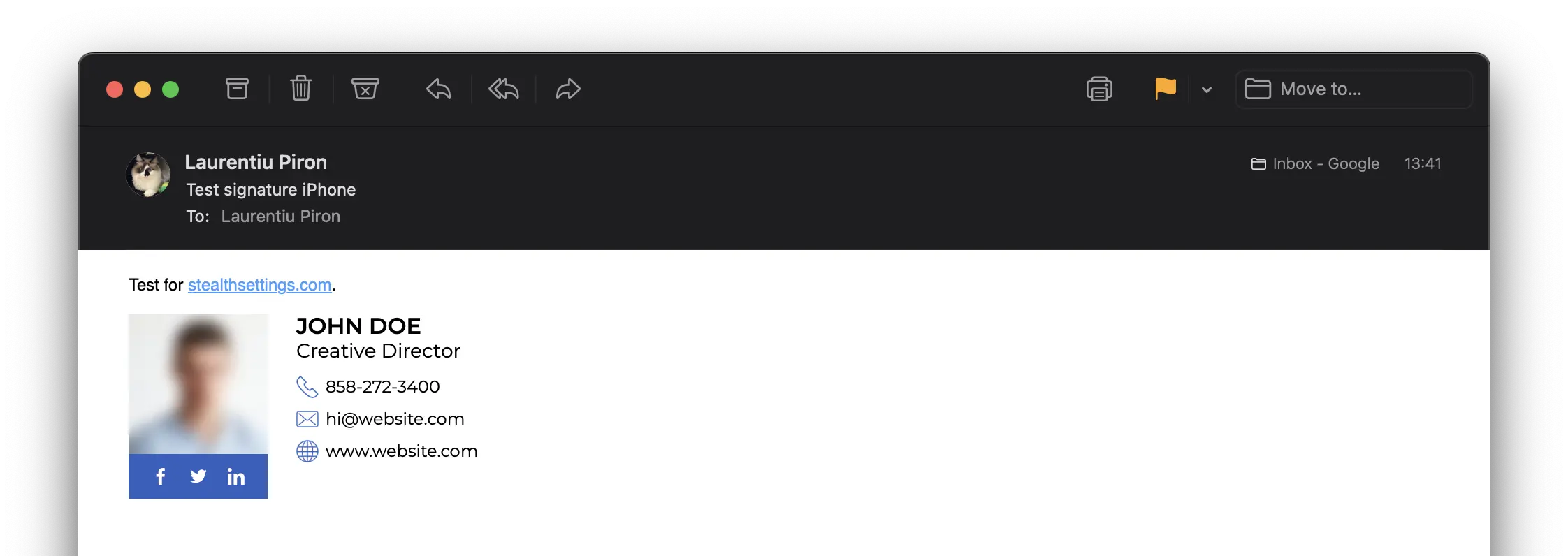
I mitt exempel gjorde jag en HTML e-signatur för iPhone något enklare, vilket inkluderar: bild (eller företagslogotyp), sociala nätverksikoner med länk, namn och efternamn, funktion, telefonnummer, e-postadress och webbadress.

Om du vill utgå från detta model i signaturen är HTML-koden som följer:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Det enklaste är att skapa en mapp för signaturen. Du kopierar den här koden till en text- eller HTML-redigerare och ändrar den sedan med dina data. I slutet sparar du det med tillägget .html.
Bredvid HTML-filen skapar du mappen img där du inkluderar de grafiska elementen. Bild och ikoner. Du identifierar dessa element i din HTML-kod. Exempel: <img src="img/icon-email-10.png".../>.
När du har anpassat din signatur öppnar du HTML-filen i din webbläsare. Resultatet bör likna bilden i början av handledningen.
Hur man lägger till HTML-signatur för iPhone eller iPad
För att signaturen ska vara öppen och läsbar för mottagarna måste den finnas på en webbserver eller tjänst cloud som låter dig ladda upp HTML-filer och grafik.
Jag satte min signatur på Webbadress.

När HTML-signaturen har skapats och är tillgänglig online är nästa steg att lägga till HTML-signaturen till dina e-postkonton på dina enheter iPhone eller iPad.
Handledningen är för e-postkonton som lagts till i appen Mail finns på alla enheter iPhone, iPad, Mac.
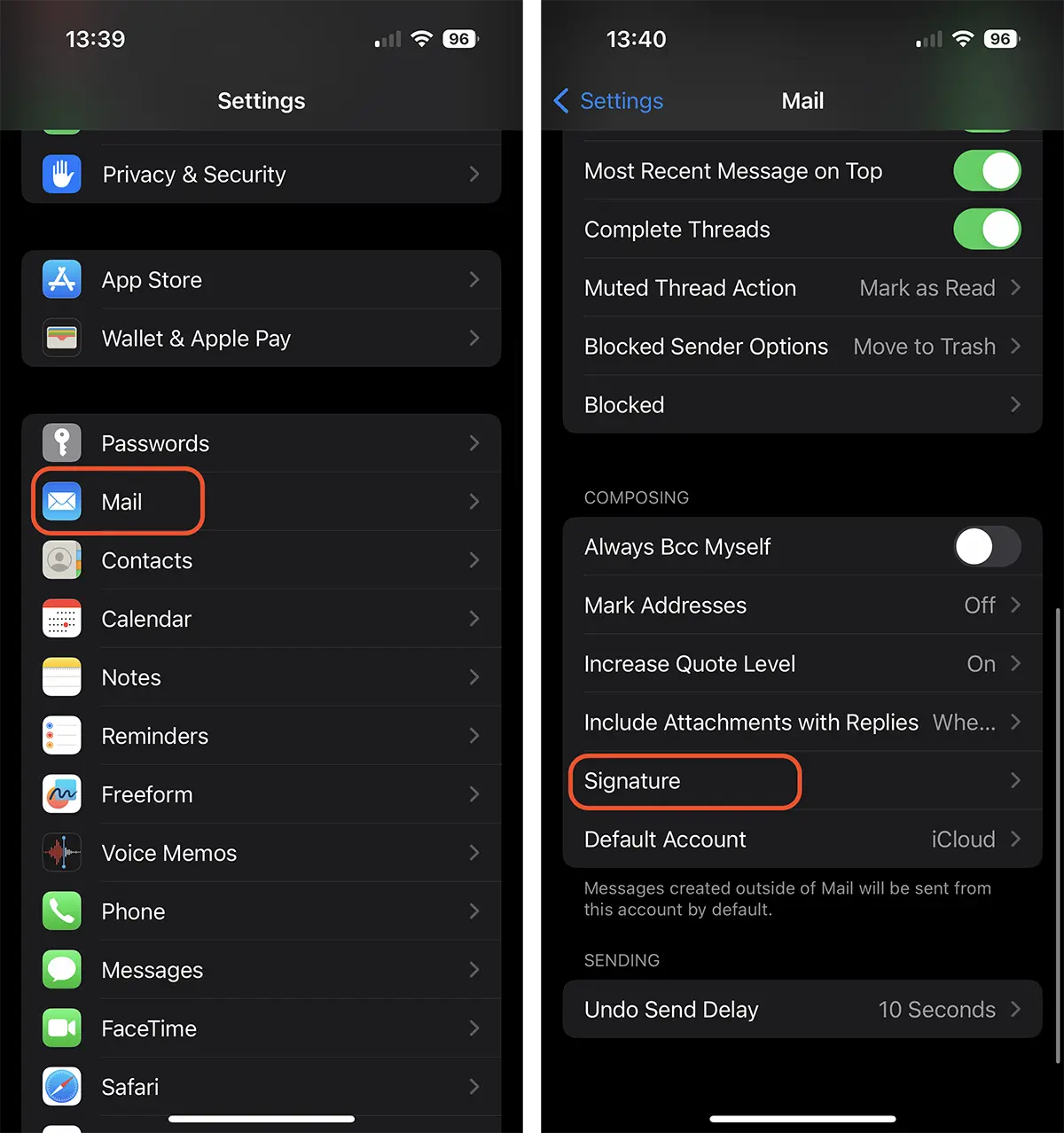
1. Öppna "Settings" bläddra sedan till "Mail".
2. I alternativen "Mail"öppen"Signature".

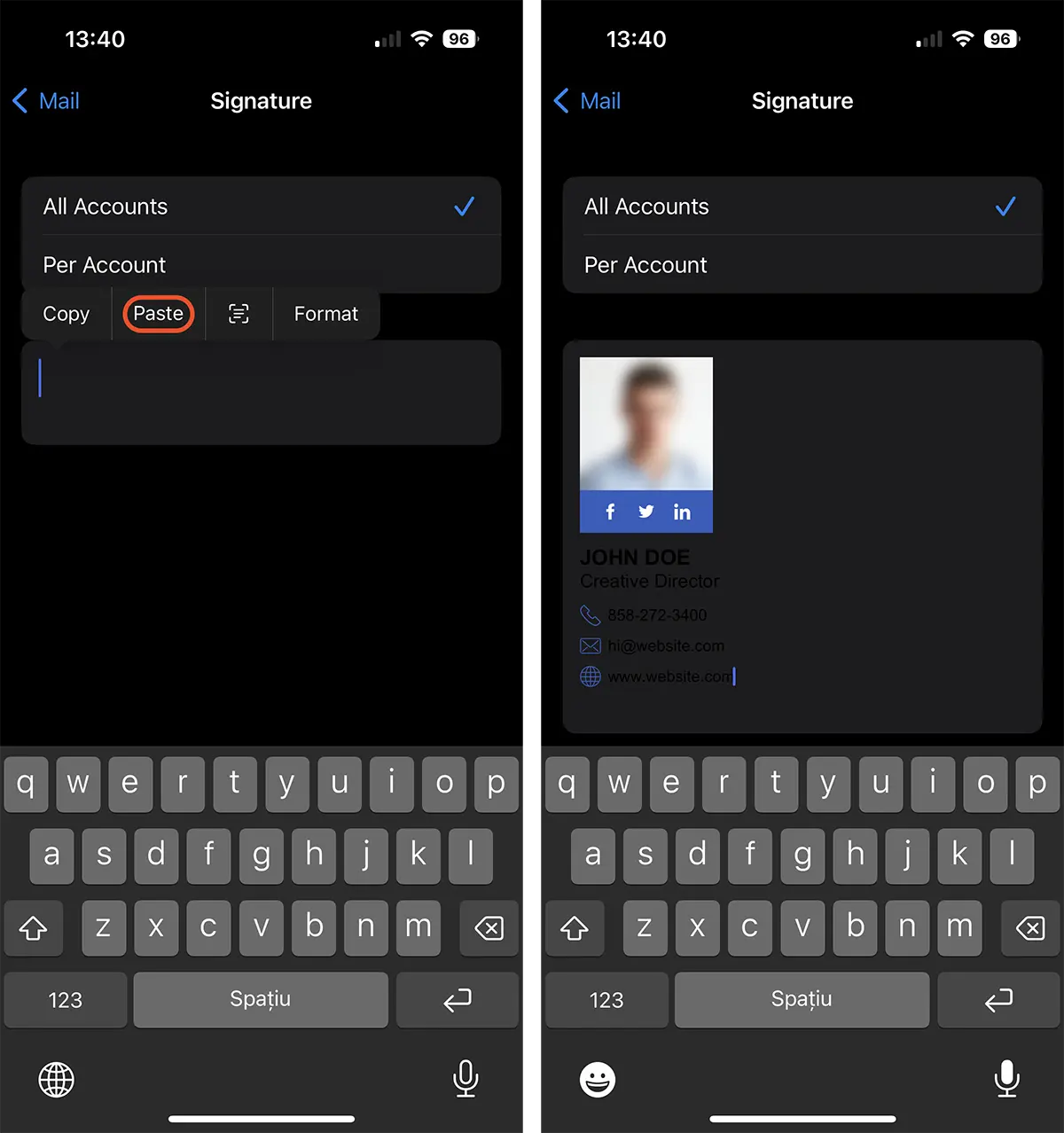
2. Öppna webblänken som du har signaturen till och kopiera allt innehåll. Du kan göra detta från Safari anordningar iPhone eller iPad. Med funktionen Handoff (Universal Clipboard) aktiverat kan du kopiera HTML-signaturen från din dator Mac eller MacBok.

3. Gå tillbaka till "Signature" och klistra in (paste) det kopierade innehållet.

Efter detta steg kan du säga att du har lärt dig hur du skapar och lägger till HTML-e-postsignatur för iPhone eller iPad.

Relaterat: Hur man gör en HTML-signatur med bild för Outlook
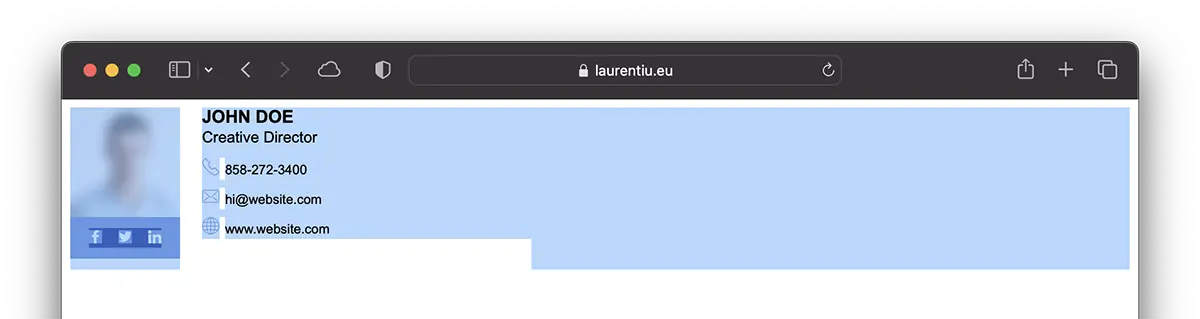
Oroa dig inte om du märker att texten i punkt 3 inte är läsbar. Bakgrundsfärgen kommer att kopieras från HTML-signaturkällan. Så om mottagaren har e-postgränssnittet inställt på ett "mörkt" tema, kommer ditt meddelande att anlända med en vit bakgrund.